Resumo
Nesta artigo, exploramos os impactos significativos do protocolo HTTP/2 no SEO e na velocidade de página. Com base em experiências práticas e dados atuais, este texto oferece insights valiosos sobre como otimizar sites para melhorar sua performance e classificação nos mecanismos de busca.Pontos principais:
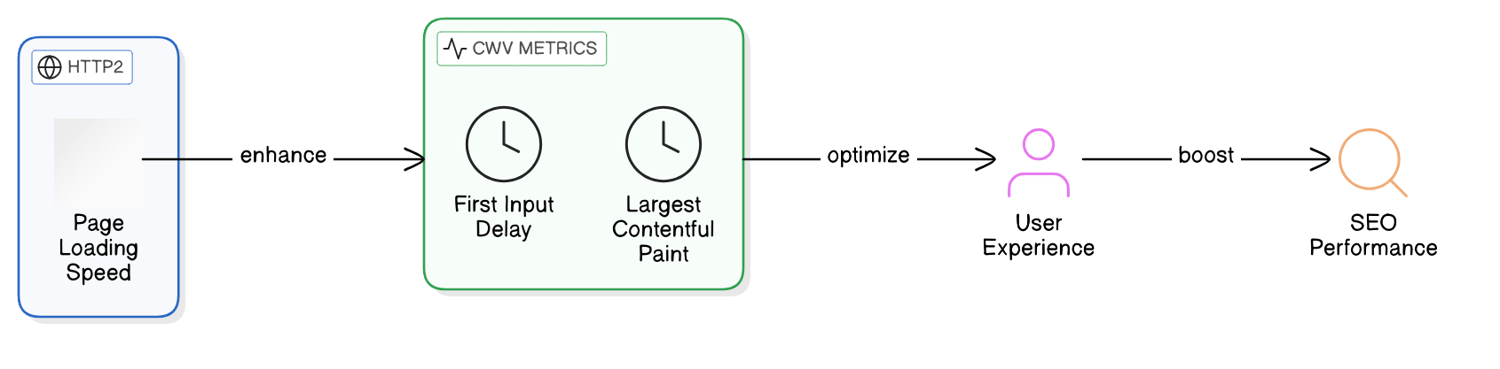
- O HTTP/2 melhora a experiência do usuário ao otimizar métricas essenciais do Core Web Vitals, como LCP e CLS, o que pode impactar diretamente no SEO.
- A transição para o HTTP/3 traz novas oportunidades e desafios para estratégias de SEO em 2024, exigindo uma compreensão das diferenças entre os protocolos.
- A segurança em arquiteturas HTTP/2 é crucial, com práticas recomendadas que incluem a implementação de HTTPS e gerenciamento adequado de certificados SSL.
HTTP/2: Uma Mudança Radical na Velocidade do Seu Site?
Migrando para HTTP/2: Minha Experiência Inicial e os Desafios Encontrados
Na segunda-feira seguinte, passei horas tentando ajustar tudo. Conversando com um colega, ele disse meio rindo: “HTTP/2 é ótimo, mas quem diria que a migração ia ser tão complicada?”. E eu só pensava nas falhas de compressão nos arquivos JavaScript – não era bem o plano.
Em uma reunião tensa com a equipe, a preocupação estava estampada nos rostos deles. Um falou: “Precisamos resolver isso antes do fim do mês!”. A pressão era palpável e eu me sentia tipo um capitão de navio em meio a uma tempestade. Quando olhei em volta, percebi: todos estavam tão perdidos quanto eu naquela situação inesperada.
| Prática | Descrição | Impacto no SEO | Impacto na Velocidade |
|---|---|---|---|
| Priorizaçāo ativa dos desenvolvedores no HTTP/2 | Desenvolvedores focando em HTTP/2 para otimizar o desempenho do site. | Melhora a experiência do usuário, reduzindo a taxa de rejeição. | Aumenta a velocidade percebida do site. |
| Utilização de CDN | Rede de distribuição que entrega conteúdo mais próximo ao usuário final. | Acelera o carregamento das páginas, influenciando positivamente o ranking nos motores de busca. | Reduz a latência e melhora a resposta global. |
| Redimensionamento de imagens | Otimização das dimensões e formatos das imagens para web. | Imagens menores melhoram o tempo de carregamento, beneficiando SEO. | Diminuí significativamente o peso da página. |
| Multiplexação de requisições no HTTP/2 | Permite múltiplas requisições simultâneas sem bloqueio. | Contribui para uma indexação mais eficiente pelo Google. | Carregamentos mais rápidos devido à redução do tempo de espera. |
| Habilitação de cache no navegador | Armazenar dados localmente para acessos subsequentes mais rápidos. | Melhora a experiência contínua do usuário e potencializa visitas repetidas. | Diminui consideravelmente os tempos de carregamento em visitas futuras. |
Do Caos à Ordem: Superando os Obstáculos na Implementação do HTTP/2
“Não podemos deixar isso passar assim,” alguém comentou com um tom de voz que mal parecia acreditar no que dizia. “Estamos em apuros.” A urgência no ar era palpável; a data de entrega do projeto se aproximava rapidamente e as falhas não estavam apenas afetando nosso site — os clientes começaram a questionar nossa capacidade de entregar resultados.
Entre um suspiro e outro, tentamos listar os problemas: imagens pesadas demais, arquivos JavaScript que não comprimiam corretamente… O tempo parecia escasso e cada nova descoberta só aumentava nossa frustração. Naquele momento, todos nós sentíamos o peso da responsabilidade e uma inquietação crescente pairava sobre nós. E então, o silêncio tomou conta novamente; ninguém sabia exatamente o que fazer a seguir.
Como Auxiliamos Nossos Clientes a Migrar para HTTP/2 com Sucesso?
Iniciamos os testes com otimismo, mas logo nos deparamos com imagens que continuavam pesadas e scripts que travavam o carregamento. “Tentamos otimizar as imagens, mas os resultados foram decepcionantes”, lembrou uma integrante da equipe, visivelmente frustrada. A comunicação foi intensa; criamos grupos no WhatsApp para compartilhar as dificuldades e soluções em tempo real.
Mas mesmo após várias tentativas, a implementação parecia longe de ser perfeita. “Alguém tem certeza de que estamos no caminho certo?”, perguntou um membro do time durante uma pausa tensa na conversa. O futuro ainda estava incerto; ninguém sabia se conseguiríamos realmente concluir essa migração sem mais problemas à vista.

 Free Images
Free ImagesHTTP/2 e SEO: Perguntas Frequentes e Dúvidas Comuns
Uma pergunta frequente é: "O que exatamente muda com o HTTP/2?" Muitos não percebem que uma das grandes inovações desse protocolo é a multiplexação. Isso significa que ele permite várias requisições ao mesmo tempo sem bloqueio, o que reduz significativamente o tempo de carregamento da página. Imagine um restaurante onde os garçons podem atender vários clientes simultaneamente — isso faz com que todos sejam servidos mais rápido! 🍽️
Outra dúvida comum é sobre a compressão de cabeçalhos (HPACK). Essa técnica diminui o tamanho dos dados transmitidos entre servidor e cliente, acelerando as respostas. Muitos webmasters esquecem desse detalhe, mas essa eficiência pode ser um divisor de águas para sua posição nos motores de busca! ⚡
E não podemos esquecer do uso do HTTPS junto com HTTP/2. Além de oferecer uma camada extra de segurança ao seu site, isso também proporciona um leve impulso nas classificações do Google. É como ter um selo de qualidade no seu negócio online!
Então, se você ainda está em dúvida sobre adotar o HTTP/2, lembre-se: essas melhorias podem impactar positivamente tanto a experiência do usuário quanto suas métricas de SEO. Portanto, vale muito a pena considerar essa atualização! 💡
Otimizando a Velocidade da Página com HTTP/2: Há Limites?
HTTP/2 vs. HTTP/1.1: Qual a Melhor Opção para o SEO do Meu Site?
Implementando o HTTP/2: Um Guia Passo a Passo para Melhores Resultados
Quando se trata de otimizar seu site para SEO e melhorar a velocidade de carregamento, a implementação do HTTP/2 é uma estratégia que não deve ser ignorada. Com suas inovações como multiplexação e cabeçalhos comprimidos, essa versão do protocolo pode transformar significativamente a experiência do usuário e, consequentemente, impactar seus rankings nos motores de busca.
Muitos desenvolvedores subestimam os benefícios que o HTTP/2 pode trazer. Eu mesmo já passei por situações onde sites com carregamento lento afetaram as taxas de conversão. Portanto, é essencial entender como implementar esse protocolo da maneira correta.
#### Passo a Passo para Implementar o HTTP/2
1. **Verifique se seu servidor suporta HTTP/2**
Antes de mais nada, você precisa garantir que seu servidor web (Apache ou Nginx) tenha suporte ao HTTP/2. Você pode utilizar comandos específicos no terminal ou acessar a documentação oficial do servidor para confirmar essa informação.
2. **Ative HTTPS**
O uso de HTTPS é um requisito para habilitar o HTTP/2 em muitos navegadores. Se ainda não tiver um certificado SSL instalado, recomendo fortemente adquiri-lo e configurá-lo corretamente no seu servidor.
3. **Habilite o HTTP/2 nas configurações do servidor**
- **Para Apache:** Adicione a linha `Protocols h2 http/1.1` no arquivo de configuração.
- **Para Nginx:** Inclua `http2` na linha onde você define `listen`, como em `listen 443 ssl http2;`.
Agora estamos nos aproximando da parte crucial! Não esqueça de reiniciar o servidor após modificar as configurações para que as mudanças tenham efeito.
4. **Otimize seus recursos estáticos**
Para tirar proveito das vantagens do carregamento assíncrono oferecido pelo HTTP/2, otimize imagens e scripts em seu site. Utilize ferramentas como ImageOptim ou TinyPNG para comprimir suas imagens sem perda significativa de qualidade.
5. **Teste sua implementação**
Após fazer todas essas alterações, utilize ferramentas como PageSpeed Insights ou GTmetrix para avaliar se tudo está funcionando conforme esperado e monitorar melhorias na velocidade da página.
Dica pessoal: sempre que faço mudanças significativas como essa, gosto de programar um intervalo ⏱️ entre os testes; isso me ajuda a ter uma visão mais clara das melhorias ao longo do tempo.
#### Dicas Avançadas
Se você deseja levar sua implementação ainda mais longe, considere explorar técnicas como priorização de recursos críticos com o uso do `
Além disso, caso enfrente problemas durante a ativação do HTTP/2 (como incompatibilidades com plugins), pesquise por atualizações dos mesmos ou considere alternativas menos problemáticas que possam oferecer funcionalidades semelhantes sem atrapalhar sua nova configuração.
Ao seguir esses passos simples mas eficazes, você estará bem encaminhado para aproveitar todos os benefícios proporcionados pelo protocolo HTTP/2 — melhorando não apenas a velocidade do seu site mas também potencializando sua presença online!

HTTP/3 e o Futuro do SEO: O Que Reservam as Próximas Atualizações?
Conclusão: Melhore Seu SEO e a Velocidade da Página com HTTP/2 – Ações Práticas!
Além disso, priorizar o conteúdo que aparece primeiro na tela e otimizar imagens podem potencializar ainda mais os benefícios dessa tecnologia. À medida que a web evolui, é fundamental que nos adaptemos às novas exigências e tendências. O uso do HTTP/2 não deve ser visto apenas como uma atualização técnica; é uma estratégia essencial para se manter competitivo no ambiente digital.
Agora é sua vez! Avalie se seu servidor está pronto para essa nova tecnologia e comece a implementar essas práticas hoje mesmo. Não fique para trás — aproveite as vantagens do HTTP/2 e veja como isso pode transformar seu site!
Artigos de Referência
HTTP/2 x HTTP/1.1: como eles afetam o desempenho na web?
No HTTP/2, os desenvolvedores controlam a priorização de forma ativa e detalhada, o que permite que eles maximizem a velocidade percebida e a velocidade real ...
Fonte : CloudflareComo a velocidade do site melhora a otimização de SEO?
Duas maneiras de ajudar a aumentar a velocidade do site são usar uma rede de distribuição de conteúdo (CDN) e redimensionar as imagens. Uma CDN funciona ...
Fonte : CloudflareO que é performance na web e como impacta SEO?
“Performance” significa ter um site mais rápido: carregamento instantâneo, ser mais responsivo e ter bom desempenho visual. O Google leva ...
Fonte : SEO Happy HourO que é HTTP/2 - O Guia Final
O HTTP/2 otimiza a experiência web para usuários móveis com alto desempenho e segurança anteriormente atribuídos apenas ao uso da Internet ...
Fonte : KinstaO que é SEO técnico e como fazer no seu site
O HTTP/2 tem um efeito positivo na classificação, pois sua utilização pode economizar de 500 a 800 milissegundos por exibição de página.
Fonte : LocawebComo Otimizar seu Site e Tirar Nota Máxima no PageSpeed
O protocolo HTTP/2 oferece melhorias significativas em comparação com o HTTP/1.1, como multiplexação de requisições e compressão de cabeçalhos. Isso reduz o ...
Fonte : MCO2Como a velocidade de carregamento do seu site afeta o SEO
Dicas para Melhorar a Velocidade de Carregamento do seu Site · 1. Otimizando o Desempenho · 2. Minimize o Código e os Scripts · 3. Utilize o Cache do Navegador · 4.
Fonte : Next4Como a velocidade do site afeta o SEO e como melhorá-lo
1. Habilite a compressão · 2. Diagnosticar seu código · 3. Reduzir redirecionamentos · 4. Habilite o cache do navegador · 5. Otimizar o tempo de resposta do ...
Fonte : Agência MACAN


 ALL
ALL Técnicas de SEO
Técnicas de SEO
Discussões relacionadas