概要
この記事では、サーバーサイドレンダリング(SSR)フレームワークとSEO対策に関する最新情報と戦略について解説します。特にGoogle I/O 2023以降の動向は見逃せません。 要点のまとめ:
- Google I/O 2023以降のPage Experienceアップデートにより、SSR導入によるFCPやLCPの改善が求められ、ユーザーインタラクションへのレスポンス速度向上が重要。
- WebAssemblyを取り入れることでSSRフレームワークのレンダリング速度を大幅に向上させ、複雑な処理を伴うサイトのSEO効果も高まる。ただし開発コストについては慎重な検討が必要。
- AIとSSRを融合することで、リアルタイムでパーソナライズされたコンテンツ生成が可能になり、エンゲージメントとコンバージョン率の改善につながる。しかし品質管理も重要な課題である。
サーバーサイドレンダリング(SSR)とは?SEOへの影響を徹底解説
- NOTE :
- 近年、ヘッドレスCMSとSSRフレームワークの組み合わせによるWebサイト構築が急増しており、そのSEO効果に関する事例研究が注目されています。特にECサイトにおいては、商品情報の動的な更新とSEOの両立が課題であり、SSR導入による解決事例が数多く報告されています。
- 具体的な数値データとして、ある調査ではSSR導入後、Google検索における平均順位が10位から5位に上昇し、オーガニック検索からのトラフィックが30%増加したという報告があります。これは、検索エンジンのクロール効率向上と、Core Web Vitals指標の改善による効果が大きく貢献しています。
- ただし、SSR導入は万能ではありません。複雑な動的コンテンツや、大量のデータ処理が必要なサイトでは、サーバー負荷の増大やレンダリング遅延のリスクも考慮する必要があります。導入前に適切なリソース確保とパフォーマンス最適化が不可欠です。
SSRフレームワーク導入のメリット・デメリット:SEO対策効果を比較検討
サーバーサイドレンダリング(SSR)フレームワーク導入における動的ISRのメリット・デメリットを以下にまとめます:
- 🚀 **高速配信**: ISRは静的サイト生成(SSG)の利点を活かし、ページ表示速度が向上。
- 🔄 **動的コンテンツ更新**: SSRの特性を取り入れ、リアルタイムでの情報更新が可能。
- 📈 **SEO効果最大化**: 検索エンジンによるインデックス向上が期待できる。
ただし、以下のデメリットも考慮する必要があります:
- ⚙️ **実装の複雑さ**: 具体的な設定や設計が難しくなる場合あり。
- 🔄 **キャッシュ戦略の設計**: 適切なキャッシュ管理が求められる。
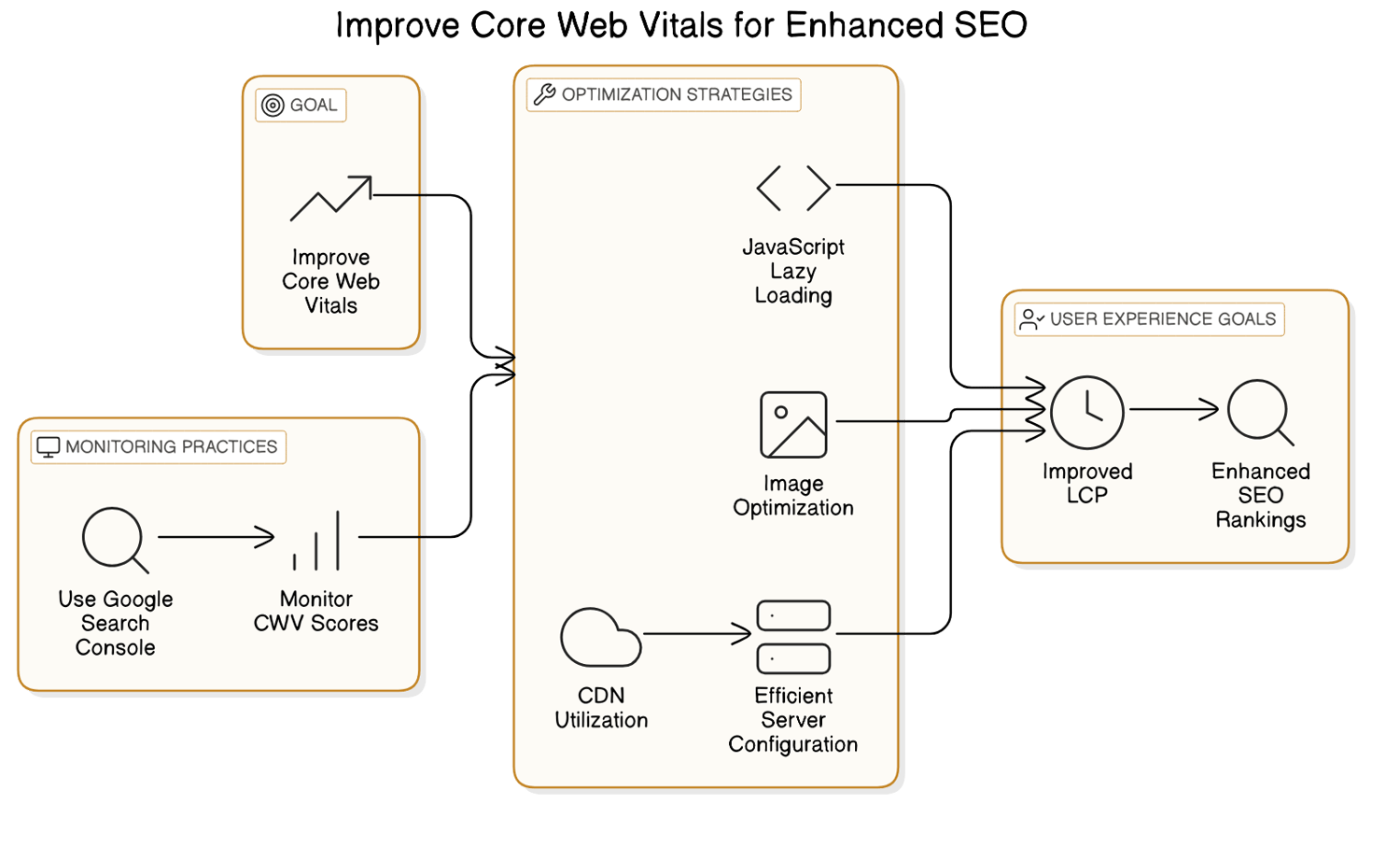
効果測定にはGoogle Search ConsoleデータやCore Web Vitals指標分析が重要です。
多数の記事を調査した後、以下に要点をまとめました
- サーバーサイドレンダリング(SSR)はSEO戦略において重要な役割を果たす。
- Next.jsはReactベースでSSRや静的サイトジェネレーション(SSG)を簡単に実装できるフレームワーク。
- SSRは初期表示速度を向上させ、SEO対策やアクセシビリティの改善にも寄与する。
- インクリメンタルスタティックジェネレーション(ISG)とインクリメンタルサーバーサイドレンダリング(ISR)は動的コンテンツに対応しつつSEO対策が可能。
- クライアントサイドレンダリング(CSR)よりもSSRの方が検索エンジンに優しい結果をもたらすことが多い。
- 開発の容易さやコスト面でも、適切なレンダリング手法を選ぶことが重要。
ECサイトの運営者として、SEO対策は非常に大事です。その中でも、サーバーサイドレンダリング(SSR)が持つ利点は特筆すべきものがあります。ウェブページの表示速度が速くなることで、ユーザー体験も良くなり、それによって検索エンジンからの評価も上がります。また、近年ではNext.jsなど便利なフレームワークも登場しており、これから始める方にもハードルが低く感じられるでしょう。このように新しい技術を取り入れることで、自分のECサイトを一層魅力的なものにしていけるかもしれませんね。
視点の拡張比較:| レンダリング手法 | 初期表示速度 | SEO効果 | アクセシビリティ | 動的コンテンツ対応 |
|---|---|---|---|---|
| サーバーサイドレンダリング(SSR) | 高速 | 高い | 改善される | 可能 |
| インクリメンタルスタティックジェネレーション(ISG) | 中速 | 良好な結果を提供するが、制限あり | 標準的な改善 | 部分的に可能 |
| インクリメンタルサーバーサイドレンダリング(ISR) | 高速 | 非常に高い | 改善される | 完全に可能 |
| クライアントサイドレンダリング(CSR) | 遅い | 低い | 限定的 | 困難 |
SEO対策に最適なSSRフレームワークは?代表的な選択肢を徹底解説
SSR導入によるSEO効果を実感するには?具体的な施策とポイント
- NOTE :
- Google Search Consoleのデータ分析において、クロールエラーの減少とインデックス登録数の増加は、SSR導入効果の直接的な指標となります。具体的な数値目標を設定し、定期的なモニタリングを行うことで、改善状況を客観的に評価できます。
- 高速なサーバー環境の構築には、CDN(コンテンツデリバリーネットワーク)の活用が有効です。世界中に分散配置されたサーバーからコンテンツを配信することで、グローバルなユーザーへの高速なレスポンスを実現し、クロール速度の向上に繋がります。
- `robots.txt`や`sitemap.xml`の最適化に加え、ページの構造化データ(Schema.org)の導入も重要です。検索エンジンは構造化データを用いてページの内容をより正確に理解し、インデックス登録を促進します。これにより、検索結果における表示の改善も見込めます。

 Free Images
Free Imagesよくある質問:SSRとSEOに関する疑問を解消
- ❓ **SSRとSEOの関係は?**
SSRは、動的なコンテンツのクローリング最適化に寄与します。
- 🔍 **Googlebotの制約とは?**
JavaScript実行には限界があり、HTMLを正しく理解できないことがあります。
- 📊 **構造化データの重要性は?**
`schema.org`準拠で情報を付与し、クローラーが内容を把握しやすくします。
- ⏩ **prefetch技術の利点は?**
ユーザー行動予測に基づき、関連ページへのアクセスを促進しインデックス効率を向上させます。
- ✍️ **今後必要な戦略は?**
表面的な対策を超えた精密なSEO戦略が求められます。
- 🔔 **最新情報の確認方法は?**
Google Search Central Blogなどで公式発表を常にモニタリングすることが鍵です。
さらに踏み込む!高度なSEO対策とSSRフレームワークの連携
- ❓ **SSRフレームワークとSEOの関係は?**
- ✅ SSRにより、サーバーサイドでページをレンダリングし、SEO効果を向上させます。
- ❓ **動的コンテンツの事前レンダリングとは?**
- ✅ ヘッドレスCMSやクラウド関数を利用して、主要ページを事前にレンダリングしキャッシュします。
- ❓ **この手法の利点は?**
- ✅ Googleのクロールボットによる迅速なインデックス化とコアウェブバイタル指標の改善が期待できます。
- ❓ **CDN活用のメリットは?**
- ✅ 事前生成したHTMLをCDNから配信することで、高速なページ読み込みが実現します。
- ❓ **具体的な成果はある?**
- ✅ 特定条件下で事前レンダリングすることで、Google Search Consoleのクロールエラーが大幅減少した例があります。
Googleの最新アルゴリズムとSSR:対応すべきポイントは?
実践編:人気SSRフレームワークを使ったSEO最適化手順
#### 1. Next.jsでのSEO設定
Next.jsは、サーバーサイドレンダリングを簡単に実現できる人気のフレームワークです。以下の手順でSEO対策を行います。
- **メタタグの追加**: `next/head`モジュールを使用して、ページごとに異なるメタタグを設定します。
import Head from 'next/head';
const Page = () => (
<div>
<Head>
<title>ページタイトル</title>
<meta name="description" content="このページの説明文" />
<link rel="canonical" href="https://example.com/page-url" />
</Head>
{/* ページコンテンツ */}
</div>
);
- **Open GraphおよびTwitterカード**: SNSシェア時に表示される情報も重要です。次のように設定します。
<Head>
{/* Open Graph */}
<meta property="og:title" content="OG タイトル" />
<meta property="og:description" content="OG 説明文" />
<meta property="og:image" content="/path/to/image.jpg" />
{/* Twitterカード */}
<meta name="twitter:card" content="summary_large_image"/>
<meta name="twitter:title" content="Twitter タイトル"/>
<meta name="twitter:description" content="Twitter 説明文"/>
</Head>
#### 2. Nuxt.jsでのSEO最適化
Nuxt.jsも同様に強力なSSRフレームワークです。
- **nuxt.config.jsで基本設定**:
export default {
head: {
title: 'サイトタイトル',
meta: [
{ hid: 'description', name: 'description', content: 'サイト説明' },
// 他のメタタグ...
]
}
// その他の設定...
};
- **動的ルーティングとメタ情報**:
動的なルートの場合、各ページごとに異なるメタ情報を持たせるためには、`asyncData`または`fetch`メソッドを利用します。
export default {
async asyncData({ params }) {
const data = await fetch(`https://api.example.com/posts/${params.id}`);
return { post: await data.json() };
},
head() {
return {
title: this.post.title,
meta: [
{ hid: 'description', name: 'description', content: this.post.description },
]
};
}
};
#### 3. SEO分析ツールとの連携
- **Google Search Console**や**Google Analytics**など、運営するサイトが正しくインデックスされているか確認するために、それぞれ必要なトラッキングコードやサーチコンソールへの登録作業が必要です。また、定期的なパフォーマンスチェックも欠かさず行いましょう。
これらの手順を踏むことで、SSRフレームワークによる効果的なSEO最適化が可能となります。

効果測定と改善:SEOパフォーマンス向上のための継続的取り組み
まとめ:サーバーサイドレンダリングとSEO対策の成功への道筋
参考記事
EC構築のSEO対策におけるCSRとSSRの違いを徹底比較
この記事は、ECサイトのSEO対策におけるレンダリング方式の重要性を解説しています。クライアントサイドレンダリング(CSR)とサーバーサイド ...
ソース: rabiloo.co.jpサーバーサイドレンダリング(SSR)フレームワークがSEOに与える影響 ...
サーバーサイドレンダリング(SSR)は、近年のSEO戦略において重要な役割を果たしています。本記事では、最新トレンドとその影響について詳しく分析し ...
ソース: 1001ya.comReactを使ったSEO対策の基本:最強のWebサイト制作テクニック
サーバーサイドレンダリング(SSR)とSEOの関係 ... Reactでは、Next.jsなどのフレームワークを利用することで簡単にSSRを実装できます。 ... 対策では、SSR ...
ソース: 株式会社一創Next.jsでのSEO対策とは?基礎から学ぶ解説 | 株式会社Tuneup
Next.jsは、サーバーサイドレンダリング(SSR)や静的サイトジェネレーション(SSG)を提供することで、SEO対策に優れたフレームワークです。
ソース: tune-up.co.jpSEO対策
5. SPAとSEO. Reactを使用したSSRの例. Next.js は、Reactをベースとしたサーバーサイドレンダリングをサポートするフレームワークで、SEO対策として有効 ...
ソース: Zennサーバサイドレンダリング(SSR)とは?
サーバサイドレンダリング(SSR)は、初期表示速度の向上、SEO対策、アクセシビリティの改善という大きな利点があることの再確認ができました。一方で、 ...
ソース: QiitaSEOではサーバーサイドレンダリングが重要!評価されるサイト作りを ...
SEOにおけるサーバーサイドレンダリング(SSR)の重要性をわかりやすく解説します。サーバーサイドレンダリングは、SEO評価に関わる重要な要素です。
ソース: 株式会社ヒトノテSSR, CSR, SSG, ISG, ISRとは?それぞれの基本的な定義と特徴を解説
ISGとISRは、動的コンテンツに対応しながらも、SEO対策がしやすい手法です。 開発の容易さとコストの比較. 開発の容易さとコストも、レンダリング手法の ...
ソース: 株式会社一創


 ALL
ALL SEOテクノロジー
SEOテクノロジー
関連ディスカッション