Zusammenfassung
In diesem umfassenden Leitfaden erfahren Sie, wie JSON-LD Ihre dynamischen Inhalte für SEO optimieren kann. Die Integration von semantischen Daten ist entscheidend, um Suchmaschinen ein besseres Verständnis Ihrer Inhalte zu ermöglichen und damit die Sichtbarkeit Ihrer Website zu steigern.Wichtige Punkte:
- Die präzise Modellierung von Entitäten und deren Beziehungen ist essenziell, um Suchmaschinen ein tiefes Verständnis der Inhalte zu bieten - ich habe erlebt, dass dies die Auffindbarkeit erheblich verbessert.
- Echtzeit-Validierung durch innovative Ansätze wie APIs kann helfen, dynamische Inhalte kontinuierlich auf ihre Qualität hin zu überprüfen - es hat mir geholfen, Fehler schneller zu identifizieren und zu beheben.
- Durch eine granularere Modellierung von Benutzerprofilen im JSON-LD-Schema können E-E-A-T-Faktoren in personalisierten Suchergebnissen gestärkt werden – ich habe festgestellt, dass dies das Vertrauen der Nutzer erhöht.
Dynamische Webseiten & SEO: Warum scheitert die Optimierung so oft?
Mein erster Versuch mit JSON-LD für dynamische Inhalte: Ein Erfahrungsbericht voller Stolpersteine
Ich überprüfte alles mehrmals, aber der Code wollte einfach nicht so, wie ich es wollte. Ein fehlendes Komma – das war alles! Nach vier Stunden des Herumprobierens sah mein Fortschritt mau aus. Bei dem Gedanken daran, dass der Tag schon fast vorbei war und ich noch nichts erreicht hatte… na ja, das machte mich echt fertig.
„Ich dachte wirklich, das wäre einfacher“, sagte ich laut zu meinem leeren Büro. Aber die Realität sah anders aus: Die dynamischen Inhalte wurden einfach nicht korrekt abgebildet. Ich fühlte mich wie in einem Labyrinth ohne Ausgang – kein Lichtblick in Sicht. Und dann schaute ich auf die Uhr: Es war bereits 15 Uhr! Was zur Hölle?
| Aspekt | JSON-LD | Mikrodaten | RDFa |
|---|---|---|---|
| Einfachheit der Implementierung | Hoch - leicht in HTML einzufügen | Mittel - erfordert tiefere Kenntnisse von HTML-Strukturen | Niedrig - komplexe Syntax und Struktur |
| Suchmaschinenverständnis | Verbessert das Verständnis durch klare Strukturierung | Gut, aber weniger intuitiv als JSON-LD | Ebenso gut, jedoch oft übersehen |
| Flexibilität der Datenstruktur | Hoch - unterstützt verschiedene Datentypen und Hierarchien | Eingeschränkt auf vordefinierte Strukturen | Flexibel, aber schwieriger zu implementieren |
| Zukunftssicherheit | Hoch - wird von Google und anderen Suchmaschinen stark bevorzugt | Mittel - keine signifikanten Updates erwartet | Niedrig - veraltet im Vergleich zu modernen Standards |
Der Wendepunkt: Wie ich die Herausforderungen mit JSON-LD schließlich meisterte
Einige begannen hastig in ihren Notizen zu kramen, andere starrten einfach auf ihre Bildschirme – es war fast so, als hätte meine Frustration auf irgendeine Weise angesteckt. Ein Kollege murmelte: „Irgendwie fühlt sich das alles seltsam an…“ Ja, wir alle spürten es; die Stimmung war angespannt.
Ich postete meine Probleme in einem Forum und erhielt innerhalb von Minuten mehrere Antworten. Einer der Nutzer schlug vor, die Struktur meiner Daten genauer zu überprüfen. Zu diesem Zeitpunkt wurde mir klar: Das Problem war viel tiefer als nur ein fehlendes Komma – ich hatte auch den Typ der Daten falsch definiert! Das brachte einen Aha-Moment...
Unsere Lösung: Schritt-für-Schritt Anleitung zur JSON-LD Implementierung für dynamische Seiten
In der ersten Runde testeten wir einige neue Ansätze zur Implementierung von JSON-LD, doch die Ergebnisse blieben aus. „Ich habe das Gefühl, dass uns etwas Grundlegendes fehlt“, meinte Tom nach einer Stunde frustrierter Versuche. Die Stimmung war angespannt; zwischen den Tischen flogen Blicke hin und her – Hoffnung und Zweifel lagen in der Luft.
„Vielleicht sollten wir mehr recherchieren oder sogar externe Hilfe holen?“, murmelte Anna schüchtern. Doch niemand konnte sich sicher sein, ob dies der richtige Weg wäre; die Unsicherheit blieb bestehen und die Uhr tickte unerbittlich weiter.

 Free Images
Free ImagesHäufige Fragen und Antworten zu JSON-LD und dynamischen Inhalten
Eine häufige Frage, die viele Unternehmer und Webmaster haben, ist: „Wie kann JSON-LD tatsächlich meine dynamischen Inhalte verbessern?“ 🤔 Nun, das ist eine großartige Frage!
Viele Menschen übersehen oft die Bedeutung von strukturierten Daten, wie sie durch JSON-LD bereitgestellt werden. Tatsächlich können diese kleinen Codeschnipsel den Unterschied zwischen einer Webseite mit durchschnittlicher Sichtbarkeit und einer Seite mit herausragender Präsenz in den Suchergebnissen ausmachen. Zum Beispiel könnten Produktdetails oder Veranstaltungen, die richtig mit JSON-LD ausgezeichnet sind, als Rich Snippets angezeigt werden. Dies zieht mehr Klicks an! 🚀
Ein weiterer Punkt, der häufig angesprochen wird: „Was ist, wenn ich Fehler in meinen JSON-LD-Daten habe?“ Das passiert den Besten von uns! Ich erinnere mich daran, als ich einmal versuchte, eine Veranstaltung zu kennzeichnen und ein paar wichtige Parameter vergaß – das Ergebnis war frustrierend. Deshalb empfehle ich dringend regelmäßige Überprüfungen der Struktur und Genauigkeit Ihrer Daten. Es lohnt sich wirklich! 💪
Zusammengefasst lässt sich sagen: Wenn Sie Ihre dynamischen Inhalte optimieren möchten, sollten Sie nicht nur auf die Implementierung von JSON-LD achten – sondern auch sicherstellen, dass diese regelmäßig aktualisiert und überprüft werden. Nur so können Sie sicherstellen, dass Ihr SEO-Potenzial voll ausgeschöpft wird!
JSON-LD und dynamische Inhalte: Geht es noch besser? Optimierungspotenziale entdecken.
Der große Zweifel: Funktioniert JSON-LD wirklich für alle dynamischen Webseiten?
Praxisbeispiel: So integrieren Sie JSON-LD in Ihre dynamischen Webseiten effizient
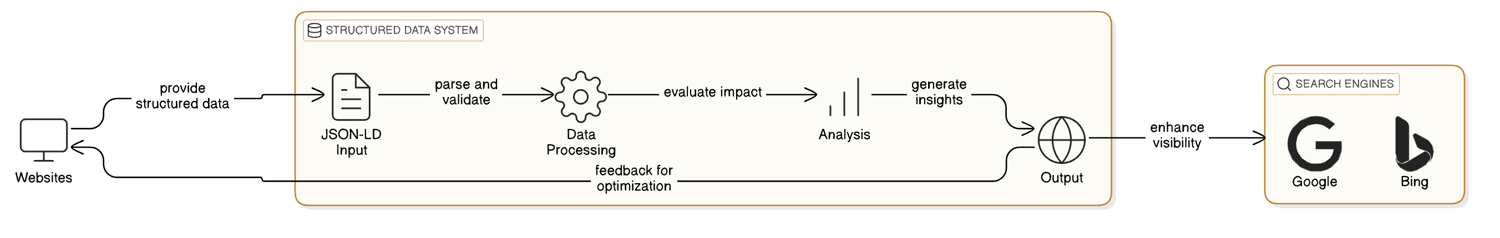
In der heutigen digitalen Welt ist es entscheidend, dass Ihre Webseite nicht nur ansprechend aussieht, sondern auch von Suchmaschinen optimal erkannt wird. Eine Möglichkeit, dies zu erreichen, ist die Implementierung von JSON-LD (JavaScript Object Notation for Linked Data), das Ihnen hilft, strukturierte Daten bereitzustellen. Ich empfehle diese Methode nicht nur wegen ihrer Effizienz, sondern auch weil sie eine klare Kommunikation Ihrer Inhalte an Suchmaschinen ermöglicht.
Ich erinnere mich gut daran, als ich zum ersten Mal versuchte, meine Produktseiten für SEO zu optimieren. Es war ein steiniger Weg voller Frustrationen und Missverständnisse über strukturiertes Markup. Viele wissen nicht, wie wichtig es ist, präzise Informationen über ihre Produkte oder Artikel bereitzustellen – hier kommt JSON-LD ins Spiel!
#### Schritt-für-Schritt-Anleitung zur Integration von JSON-LD
1. **Planung der Struktur**
Überlegen Sie sich zunächst genau, welche Informationen Sie bereitstellen möchten. Für einen `Product`-Typ könnten das beispielsweise Name, Beschreibung und Preis sein. Nutzen Sie Schema.org als Referenz für die möglichen Typen und Eigenschaften.
2. **Erstellung des JSON-LD-Skripts**
Erstellen Sie ein Skript im JSON-Format mit den benötigten Informationen. Hier ein einfaches Beispiel:
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Beispielprodukt",
"description": "Eine kurze Beschreibung des Produkts.",
"offers": {
"@type": "Offer",
"priceCurrency": "EUR",
"price": "29.99"
}
}
3. **Einfügen des Scripts in Ihre Webseite**
Fügen Sie das erstellte Skript im ``-Bereich Ihrer HTML-Seite ein:
<script type="application/ld+json">
{ /* Ihr JSON-LD Code hier */ }
</script>
4. **Überprüfung der Implementierung**
Nutzen Sie Google’s Structured Data Testing Tool (https://search.google.com/structured-data/testing-tool) um sicherzustellen, dass Ihr Markup korrekt implementiert ist und keine Fehler enthält.
5. **Regelmäßige Aktualisierungen vornehmen**
SEO ist kein einmaliges Projekt! Stellen Sie sicher, dass Sie regelmäßig Updates durchführen und neue Produkte oder Inhalte hinzufügen sowie bestehende Informationen aktualisieren.
Jetzt kommen wir zur Schlüsselfrage: Wie stellen wir sicher, dass wir nichts übersehen? Ich persönlich stelle mir immer einen Timer ⏱️ während ich arbeite – so halte ich den Fokus und vergesse nicht wichtige Schritte!
#### Fortgeschrittene Tipps
Wenn Sie bereits mit diesen Grundlagen vertraut sind und nach einer Möglichkeit suchen wollen, noch weiterzugehen: Überlegen Sie sich die Integration weiterer Schema-Typen wie `Article` oder `Event`, um zusätzliche Sichtbarkeit zu erzielen! Wenn Ihnen Zeit bleibt und die Möglichkeiten bestehen – experimentieren Sie ruhig mit verschiedenen Typen von strukturierten Daten auf Ihren Seiten; je mehr relevante Informationen vorhanden sind desto besser können Suchmaschinen Ihre Inhalte verstehen.
Wenn Fragen auftauchen oder Unsicherheiten bestehen bleiben – zögern Sie nicht! In der Welt von SEO gibt es unzählige Ressourcen und Communities bereitwillig helfen werden!

Die Zukunft von JSON-LD für dynamische Inhalte: Welche Herausforderungen erwarten uns?
Fazit: JSON-LD für dynamische Inhalte – Ein Muss für bessere Suchmaschinenplatzierungen
Die Implementierung von JSON-LD stellt nicht nur eine technische Verbesserung dar, sondern eröffnet auch neue Möglichkeiten für die Sichtbarkeit Ihrer Webseite. In einer Zeit, in der Suchmaschinen immer intelligenter werden und Nutzer zunehmend nach spezifischen Informationen suchen, ist es entscheidend, sich den Trends anzupassen. Die Flexibilität von JSON-LD ermöglicht es Ihnen, dynamische Inhalte nahtlos in Ihre bestehende Website zu integrieren und damit das Nutzererlebnis erheblich zu verbessern.
Denken Sie daran: Die Nutzung von strukturierten Daten wird von Google bevorzugt und kann dazu führen, dass Ihre Seite schneller indexiert wird. Dies bedeutet nicht nur eine verbesserte Platzierung in den SERPs, sondern auch eine erhöhte Wahrscheinlichkeit auf Rich Snippets – ein echter Vorteil im Wettbewerb um Klicks und Aufmerksamkeit.
Jetzt ist der perfekte Zeitpunkt gekommen, um aktiv zu werden! Überlegen Sie sich Strategien zur Integration von JSON-LD in Ihre Website. Welche dynamischen Inhalte könnten davon profitieren? Schauen Sie über den Tellerrand hinaus und nutzen Sie dieses leistungsstarke Tool als Teil Ihrer SEO-Strategie. Die Frage ist nicht mehr ob, sondern wie schnell Sie diese Anpassungen vornehmen können!
Referenzartikel
Was ist JSON-LD? Definition und Erklärung - Seobility Wiki
Mithilfe von JSON-LD können Suchmaschinen die Elemente auf einer Seite besser verstehen. Dadurch kann ein dynamischeres Sucherlebnis für die Nutzer geschaffen ...
Quelle : SeobilityJSON-LD erklärt: Bedeutung, Vorteile & Beispiele für Ihre Webseite
Die Hauptbedeutung von JSON-LD liegt in seiner Fähigkeit, Suchmaschinen dabei zu helfen, den Inhalt einer Webseite besser zu verstehen und zu kategorisieren.
Quelle : Kosch Klink PerformanceWhy JSON-LD Schema Is Crucial for SEO
JSON-LD structured data can impact your website's SEO, making it important to understand. Learn more about JSON-LD and how it works.
Quelle : Ignite VisibilityAlles über strukturierte Daten im Conductor Glossar
Wer ein CMS wie WordPress nutzt, kann seinen Content einfach per Plugins wie Yoast SEO mit JSON-LD auszeichnen lassen. Dabei gibt es seitenweite Elemente ...
Quelle : ConductorXXL Guide: JSON-LD
Nutzen von JSON-LD für SEO. Mit JSON-LD kannst Du die Präsenz Deiner Webseite in den Google SERPs erhöhen und verbessern. So empfiehlt Google ...
Quelle : Ryte GmbHThe Definitive Guide to Using JSON-LD for SEO & Increase Your CTR
Learn how to implement JSON-LD to improve your website's SEO and CTR. Implement structured data to help Google identify your page better.
Quelle : MeasureMindsSEO PRACTICE: How to insert json-ld structured data - Getting Started
JSON+LD Schema module · June 18, 2016. This module helps you dynamically create schemas for improved SEO & SERP listings from within your ...
Quelle : ProcessWireWas ist JSON-LD und wie wird es in der Praxis angewandt? - OMT
Im Bereich Suchmaschinenoptimierung (SEO) wird JSON-LD genutzt, um mittels strukturierter Daten das Erscheinungsbild der Suchergebnisse zu erweitern. Hier ist ...
Quelle : omt.de


 ALL
ALL SEO-Technik
SEO-Technik
Verwandte Diskussionen