Zusammenfassung
In diesem Artikel wird das WebP-Format näher betrachtet und seine SEO-Vorteile hervorgehoben. Die Umstellung auf WebP kann nicht nur die Ladegeschwindigkeit Ihrer Website verbessern, sondern auch Ihre Sichtbarkeit in Suchmaschinen steigern – eine wertvolle Erkenntnis für jeden Webseitenbetreiber.Wichtige Punkte:
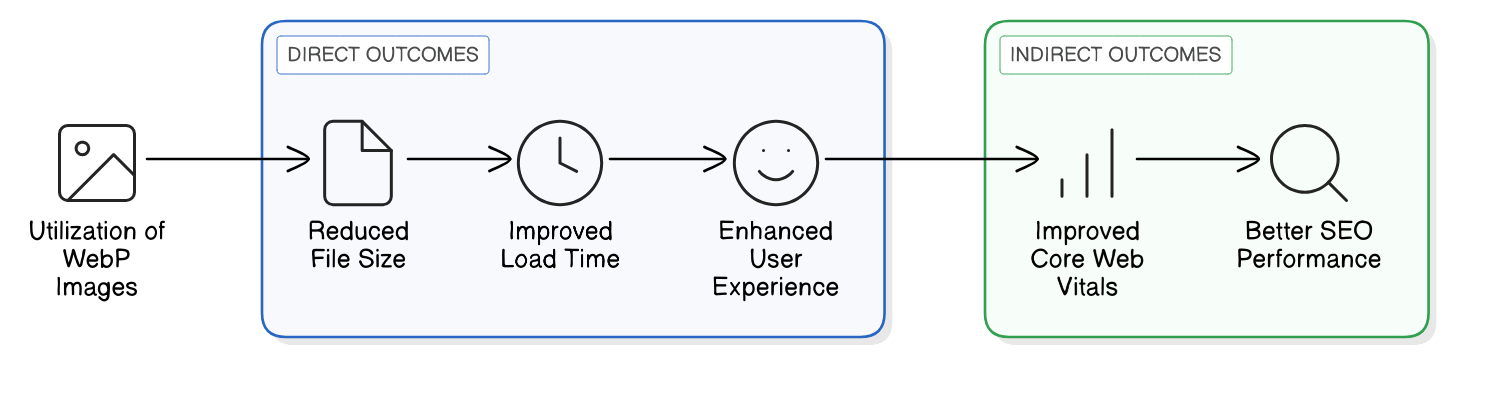
- WebP bietet Vorteile in der Bildkompression, die zu schnelleren Ladezeiten und besserem Nutzererlebnis führen können.
- Die richtige Auswahl und Optimierung von WebP-Varianten ist entscheidend für die Balance zwischen Dateigröße und Bildqualität.
- Eine effektive Server-seitige Implementierung, inklusive CDN-Integration, maximiert die Performance-Vorteile von WebP.
WebP – Die Bildrevolution für Ihre Webseite: Lohnt sich der Umstieg?
WebP-Einführung: Meine ersten Erfahrungen – und warum ich fast aufgegeben hätte
Ich hatte einen 500 KB großen JPEG versucht zu konvertieren, und nach einer Stunde Schweiß und Tränen standen nur drei von zehn Bildern als WebP bereit. Da kam mir der Gedanke: „Vielleicht ist es einfacher, bei JPEG zu bleiben.“ Das wollte ich wirklich nicht glauben – schließlich hatte ich so viel über die Vorteile von WebP gelesen. Mein Kollege rief aus dem Nebenzimmer: „Was läuft da schief?“ Und ehrlich gesagt, wusste ich es selbst nicht so recht. Ich fühlte mich überfordert und fragte mich: Ist das alles den Aufwand wert?
| Bildformat | Dateigröße (typisch) | Komprimierungsrate | Transparenz Unterstützung | Animation Unterstützung |
|---|---|---|---|---|
| JPEG | 100 KB | 10:1 bis 20:1 | Nein | Nein |
| PNG | 150 KB | 5:1 bis 10:1 | Ja | Nein |
| GIF | 200 KB (für Animation) | - | Nein | Ja |
| WebP (statisch) | 30-70 KB | 25% mehr als JPEG | Ja | Nein |
| WebP (animiert) | ~50 KB (vergleichbar mit GIF) | Besser als GIF, je nach Komplexität | Ja | Ja |
Der Wendepunkt: Wie ich die Vorteile von WebP für SEO tatsächlich erkannte
Ein Kollege, der gerade an einem anderen Projekt arbeitete, sah auf und murmelte: „Hast du die Bilder wirklich konvertiert?“ Seine Stimme war skeptisch; das Aufeinandertreffen unserer Erfahrungen ließ ihn zweifeln. Einige andere Kollegen schauten ebenfalls neugierig vorbei – die Atmosphäre wurde plötzlich ernsthaft und jeder schien mehr Fragen als Antworten zu haben. Währenddessen blätterte jemand ungeduldig durch Unterlagen, ein anderer schaute einfach nur zur Decke und wirkte gedankenverloren.
Es war klar: Das Thema WebP hatte uns alle in seinen Bann gezogen – aber nicht jeder war begeistert. Wir alle fühlten irgendwie, dass da noch mehr dahintersteckte als nur technische Zahlen und Statistiken. Ich begann mich zu fragen: War das alles wirklich so einfach? Und dann… wurde es still im Raum.
Unsere WebP-Optimierungsstrategie: So helfen wir unseren Kunden zum Erfolg

 Free Images
Free ImagesWebP und SEO: Häufig gestellte Fragen (FAQ)
Einige Leute übersehen oft die Vorteile der Bildkompression. Tatsächlich reduziert WebP die Dateigröße erheblich, was bedeutet, dass deine Webseiten schneller laden. Und wie wir alle wissen, spielt die Ladegeschwindigkeit eine entscheidende Rolle für dein Ranking in den Suchmaschinen! Wenn du also möchtest, dass deine Seite bei Google besser platziert wird, könnte dies der Schlüssel sein.
Außerdem unterstützt WebP nicht nur verlustfreie Kompression – es ermöglicht auch Transparenz und Animationen. Stell dir vor, du könntest all diese Vorteile nutzen und gleichzeitig die Benutzererfahrung deiner Besucher verbessern. Optimierte Bilder benötigen weniger Bandbreite und sorgen dafür, dass deine Nutzer länger auf deiner Seite bleiben. Ein weiterer Pluspunkt? Eine geringere Absprungrate!
Ich erinnere mich daran, als ich zum ersten Mal WebP implementiert habe – es war erstaunlich zu sehen, wie sich meine Seitenladezeiten verkürzten! Aber keine Sorge: Es gibt immer noch Browser da draußen, die WebP nicht unterstützen. Daher ist es ratsam, Fallback-Optionen anzubieten. So stellst du sicher, dass jeder Besucher unabhängig von seinem Browser eine großartige Erfahrung hat.
Zusammenfassend lässt sich sagen: Wenn du ernsthaft an deinem SEO arbeiten möchtest und deine Website optimieren willst – zögere nicht mit dem Wechsel zu WebP! 🚀
WebP vs. JPG und PNG: Welche Bildformate eignen sich am besten für meine Website?
WebP-Integration: Herausforderungen und Lösungen – Gibt es Nachteile?
Schritt-für-Schritt-Anleitung: WebP-Bilder optimal für SEO einbinden
In der heutigen digitalen Welt ist die Optimierung von Bildern für SEO unerlässlich. WebP ist ein modernes Bildformat, das sowohl die Qualität als auch die Dateigröße verbessert. Viele Nutzer sind sich jedoch nicht bewusst, wie wichtig es ist, Bilder richtig einzubinden. Ich erinnere mich, als ich zum ersten Mal meine Website optimierte; ich war erstaunt über den Unterschied in der Ladegeschwindigkeit und dem Ranking meiner Seite nach der Umstellung auf WebP-Bilder.
Hier sind einige Schritte, um WebP-Bilder optimal einzubinden:
1. **Bilder in der richtigen Größe hochladen**
Bevor Sie Ihre Bilder hochladen, stellen Sie sicher, dass sie die optimale Größe haben. Zu große Bilder verlangsamen Ihre Website erheblich. Nutzen Sie Tools wie TinyPNG oder Squoosh zur Kompression – sie helfen dabei, die Dateigröße zu reduzieren, ohne dass die Bildqualität darunter leidet.
2. **Verwendung des `srcset`-Attributs**
Jetzt kommt der spannende Teil! Das `srcset`-Attribut im `
3. **Implementierung von Lazy Loading**
Lassen Sie uns über Lazy Loading sprechen! Diese Technik lädt Bilder erst dann nach, wenn sie im sichtbaren Bereich des Nutzers erscheinen. So wird die initiale Ladezeit Ihrer Webseite verkürzt – ein wesentlicher Faktor für SEO-Rankings und Benutzerzufriedenheit.
4. **Aussagekräftige Alt-Texte hinzufügen**
Viele unterschätzen diesen Punkt: Alt-Texte sind nicht nur wichtig für Barrierefreiheit; sie helfen auch Suchmaschinen dabei zu verstehen, worum es in Ihren Bildern geht. Achten Sie darauf, prägnante und beschreibende Alt-Texte zu verwenden.
5. **HTTPS verwenden**
Ein weiterer oft übersehener Aspekt ist die Sicherheit Ihrer Webseite durch HTTPS-Verschlüsselung. Google bevorzugt sichere Webseiten und dies kann Ihr Ranking positiv beeinflussen.
Wenn Sie diese Schritte befolgen, werden Sie feststellen, dass Ihre Webseite schneller lädt und besser bei Suchmaschinen abschneidet!
#### Fortgeschrittene Tipps
Wenn Sie noch tiefer in dieses Thema eintauchen möchten: Überlegen Sie sich den Einsatz eines Content Delivery Networks (CDN). Ein CDN kann Ihnen helfen, Ihre Bilddateien schneller auszuliefern und reduziert so erneut die Ladezeiten Ihrer Seite erheblich! Wenn Zeitmanagement Ihr Ziel ist (und ich weiß aus Erfahrung wie wichtig das sein kann), empfehle ich Ihnen einen Timer ⏱️ für jede dieser Aufgaben einzurichten – so bleiben Sie fokussiert!
Viel Erfolg beim Optimieren Ihrer Webseite mit WebP-Bildern – es lohnt sich definitiv!

Die Zukunft von WebP: Welche Entwicklungen erwarten uns?
Fazit: WebP-Format und seine SEO-Vorteile – Jetzt umsteigen und profitieren!
Angesichts dieser Vorteile ist es klar, dass das Ignorieren von WebP keine Option mehr ist. Der digitale Raum entwickelt sich ständig weiter, und um wettbewerbsfähig zu bleiben, müssen wir uns anpassen und innovativ sein. Wie können Sie diese Trends in Ihrer eigenen Strategie umsetzen? Jetzt ist der perfekte Zeitpunkt, Ihre Bildformate zu überdenken und den Wechsel zu vollziehen.
Beginnen Sie noch heute mit dem Testen des WebP-Formats auf Ihrer Webseite! Erleben Sie selbst die Vorteile einer optimierten Bildnutzung und wie diese Ihrem Online-Auftritt zugutekommen kann. Nutzen Sie diesen Fortschritt jetzt – Ihr Publikum und Ihre SEO-Bemühungen werden es Ihnen danken!
Referenzartikel
WebP Bilder
Dieses Format wurde entwickelt, um Bilder auf Websites mit hoher Geschwindigkeit und geringem Speicherbedarf anzuzeigen. Webp Bilder bieten eine ...
Quelle : WOLF OF SEOWebP: Das effiziente Format für Bilder im Web
WebP vereint also die beiden größten Vorteile von JPEG und PNG: eine sehr kleine Dateigröße und die Möglichkeit, Transparenzen zu verwenden. Was ...
Quelle : inai.groupWebP-Bilder: Alles was Du wissen musst + Praxisbeispiel
WebP ist ein Bildformat von Google, das bereits 2010 ins Leben gerufen wurde. Sinn und Zweck war es, Bilder effizienter im Internet präsentieren ...
Quelle : SeokratieWie WebP bei der Optimierung von Produktbildern für Websites hilft
Das innovative Bildformat WebP bietet im Vergleich zu anderen Bildformaten, wie JPEG und PNG, eine hervorragende Komprimierung und Qualität.
Quelle : RenderThatWas ist das WebP-Format? Definition, Vor- und Nachteile
Zu den Vorteilen zählt, dass WebP die Bilder in der Regel stärker als bei anderen Formaten komprimiert, was kleinere Dateien ermöglicht. Kleine ...
Quelle : HubSpotWebP, WebM und AVIF – Zukunft der Bildoptimierung für Seo
WebP ist ein von Google für das Web entwickeltes Bildformat, das PNG-, GIF- und JPEG-Bilder ersetzen soll. · WebM ist das Video-Äquivalent von WebP, ursprünglich ...
Quelle : DieWebAGWebP-Bilder und Komprimierung | Was bedeutet WebP?
Das Grafikformat WebP ist die Antwort von Google auf verlangsamte Ladezeiten durch hochauflösende Bilddateien. Mit dem Dateiformat können Webseitenbetreiber ...
Quelle : SEOPT e. K.WebP Bilder Optimierung
Bilder kann man komprimieren, jedoch ensteht dadurch ein Qualitätsverlust. Das Bildformat WebP bietet viele Vorteile, da es JPEG und PNG vereint. Das bedeutet ...
Quelle : miTT PWA


 ALL
ALL SEO-Technik
SEO-Technik
Verwandte Diskussionen