概要
この文章では、2023年におけるモバイルSEO最適化戦略について深く掘り下げます。特に最新手法や成功事例を通じて、読者は効果的なアプローチを学ぶことができます。 要点のまとめ:
- コアウェブバイタルズを活用したユーザー体験の真の影響評価が重要。
- モバイルファーストインデックスにおけるレンダリングパフォーマンス最適化の具体的手法を解説。
- PWA導入による高度なユーザーエンゲージメント戦略とAI技術の活用で競争優位性を獲得。
モバイルSEO最適化戦略:成功への第一歩はここから?
モバイルSEOに初挑戦!失敗から学んだ教訓とは?
その後も状況は厳しく、改善策を考え始めたものの、一体どこから手をつければいいのか分からず。ただただ悩む日々。しかし、この挫折は決して無駄ではなかった。当時、多くの気づきを得た瞬間でもあった。
| 戦略 | 説明 | 最新のトレンド | 権威ある観点 |
|---|---|---|---|
| モバイルフレンドリー | スマホやタブレットでの最適化された表示・操作 | ユーザーエクスペリエンスの向上が重要視されている | Googleはモバイルファーストを強調している |
| ツール活用 | 自社サイトのモバイルフレンドリー性を簡単に確認できるツールが存在する | Google Search ConsoleやLighthouseが推奨される | これらのツールによって迅速な改善点が把握できる |
| MFI導入後の影響 | 検索順位評価基準がスマホ用ページに変更されたことを意味する | デスクトップよりもモバイル優先でインデックスされる動きが加速している | SEO施策は必須となった |
| ユーザビリティ向上施策 | ユーザー体験を重視した設計(直感的なナビゲーション、明確なCTA) | レスポンシブデザインやAMP導入が進んでいる | ウェブサイト構造とコンテンツ質も重要な要素として扱われている |
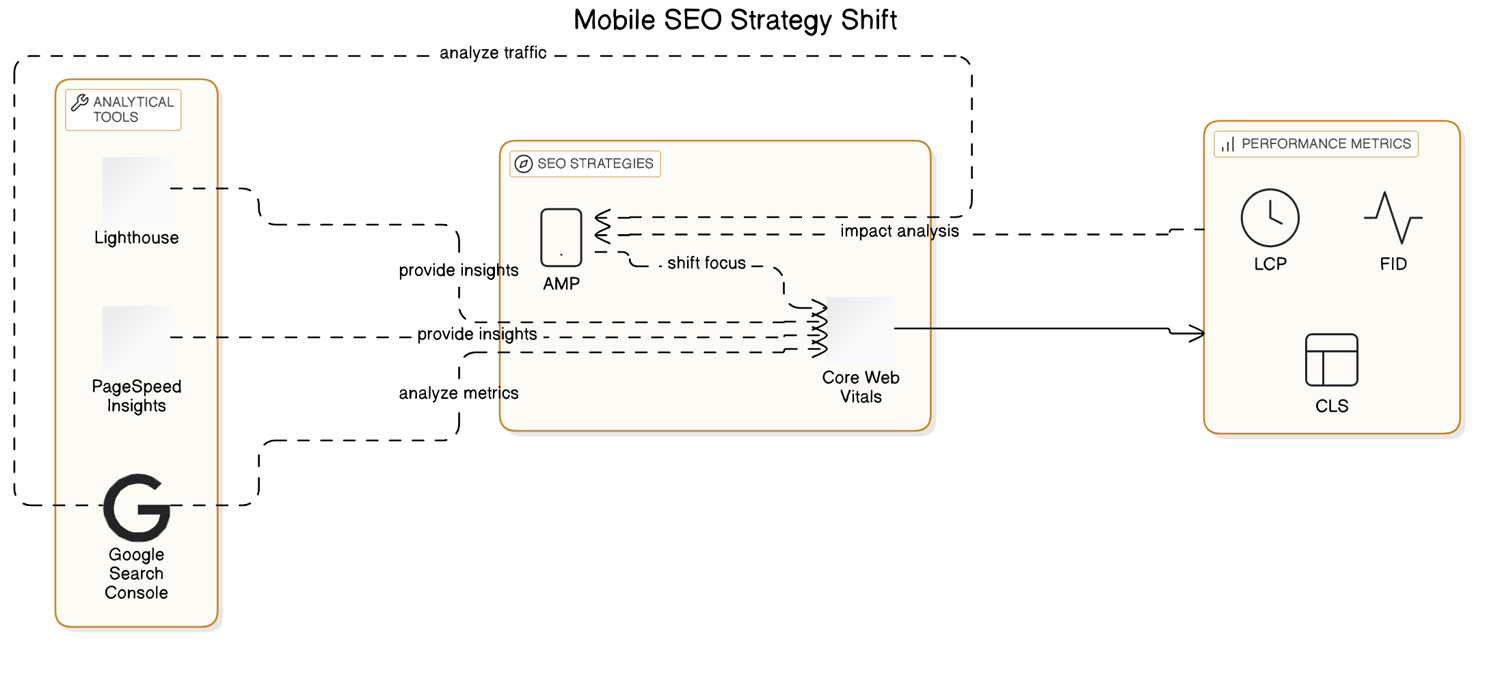
| ローディング速度最適化戦略 | ページ表示速度を向上させることで、離脱率低下につながる | Core Web Vitals(LCP, FID, CLS)が注目されている | 読み込み時間短縮には画像圧縮とキャッシュ利用が効果的 |
転機は突然に?モバイルSEOで劇的な変化を経験した瞬間
その場には緊張感が漂い、一部の同僚は焦りから資料をひっくり返し始めた。一方で別のメンバーは、自分だけは冷静さを保とうとしているように見えた。「でも、本当に大丈夫なのかな…」と不安げな目で他の人々を見る彼女。その時ふと気づいたこと。それは、この問題が自分だけではなくチーム全体に影響しているということだった。そして、その瞬間から彼らは共に解決策を模索する姿勢へとシフトしていった。」
私たちがモバイルSEOでクライアントを成功に導く方法とは?

 Free Images
Free ImagesモバイルSEO最適化戦略に関するよくある質問(FAQ)
また、AMP(Accelerated Mobile Pages)の利用もおすすめです。これはページの表示速度を大幅に向上させる手法であり、特にアクセスが集中する時間帯には効果的です。「実際、私も以前はAMPを導入したことでサイトの読み込み速度が改善されて、大きなトラフィック増加につながりました!」といった体験談もあります。
さらに、ユーザーエクスペリエンス(UX)も見逃せません。タッチ操作に優しいナビゲーションやコンテンツ配置は、モバイルユーザーには欠かせない要素です。「💡 小技巧」としては、メニューアイコンやボタンを大きくしすぎず、小さすぎず調整することですね。これだけで使いやすさが格段にアップします。
そして最後に、Googleのモバイルファーストインデックスへの対応ですが、一貫性のある情報提供が求められます。モバイル版とデスクトップ版で同じ情報を表示させることは基本中の基本!内部リンク構造やメタタグもしっかり最適化して、高品質なバックリンクを獲得するといった努力も忘れずに行うべきです。
結局のところ、このような多角的アプローチこそが効果的なモバイルSEO戦略へとつながりますので、一緒に頑張っていきましょう!
モバイルファーストインデックスとモバイルSEO:両者の関係性を深く掘り下げてみる
モバイルSEO対策:本当に効果があるのはどれ?迷えるSEO担当者への提言
モバイルSEO最適化戦略:具体的な施策と効果的なテクニック
モバイルSEOは現代のウェブサイト運営において非常に重要です。特に、スマートフォンからのアクセスが増加する中で、ユーザー体験を向上させるための対策は欠かせません。私自身も以前、モバイル対応を怠った結果、トラフィックが減少した経験があります。そのため、今回は具体的な施策をご紹介します。
### ステップ1: レスポンシブデザインの採用
まず最初に取り組むべきなのはレスポンシブデザインです。このデザイン手法を採用することで、様々なデバイスに適したレイアウトが自動で調整されます。これによってユーザーは快適にサイトを閲覧できるようになります。
- **ツール**: CSSフレームワーク(例:Bootstrap)
- **注意点**: デスクトップ版との一貫性も意識しましょう。
### ステップ2: ページ読み込み速度の改善
次に重要なのはページ読み込み速度です。画像圧縮やキャッシュ利用がポイントとなります。特に画像サイズが大きいと読み込み時間が長くなるので注意しましょう。
- **ツール**: TinyPNG(画像圧縮)、Google PageSpeed Insights(速度チェック)
- **小技**: 私は画像をアップロードする前に必ず圧縮しています⏱️。
### ステップ3: AMP(Accelerated Mobile Pages)の実装
AMPを導入すると、高速表示が可能になります。この技術を使うことで、モバイル端末での表示速度が大幅に改善されます。
- **ツール**: AMP Project公式サイト
- **参考パラメータ**: AMP対応プラグイン(WordPressなど)
### ステップ4: 内部リンク構造の見直し
内部リンク構造も見逃せません。関連コンテンツへのリンクを設置することで、ユーザー滞在時間や回遊率を高められます。また、この際にはナビゲーション設計にも配慮してください。
- **ヒント**: シンプルかつ明確なナビゲーションメニューがおすすめです。
最後まで読んでいただきありがとうございます!もしさらに進んだ施策として、自社ブログやSNSとの連携強化について考えてみてください。このような多角的アプローチによって、より効果的なモバイルSEO対策につながります。また、不明点や疑問点があれば気軽に質問してくださいね!

モバイルSEOの未来:次なる課題と可能性を探る
モバイルSEO最適化戦略:今すぐ始められる3つのアクション
この流れを見ると明らかですが、このトレンドは今後も続いていきます。それでは私たちはどのように自身の戦略を調整していくべきでしょうか?変化する環境に柔軟に対応しながら、一歩踏み出す準備はできていますか?今こそ行動を起こし、この方法があなたのビジネスにも適しているかどうか試してみてください!
参考記事
モバイルファーストインデックスのSEOへの影響と対応方法を解説!
Googleがホームページをスマホ対応しているかどうかを判定する基準のことをモバイルフレンドリーと呼びます。 ※自社のサイトがモバイルフレンドリー対応しているか否かは、 ...
ソース: ds-b.jpモバイルファーストインデックスとモバイルフレンドリーは違う #Google ...
誤解というのは、具体的には「スマホ対応していないサイトは、Google にインデックスされなくなる」という解釈です。
ソース: 海外SEO情報ブログモバイルファーストインデックス(MFI)とは?対策方法を解説
モバイルフレンドリーとは、その名の通り、スマートフォンやタブレットなどのモバイルデバイスにおけるWebサイトの表示・操作が最適化されている状態の ...
ソース: 株式会社PLAN-Bモバイルフレンドリーとは?SEOとの関係性や最新のテスト方法など
モバイルフレンドリーとは、ホームぺージをモバイル端末で閲覧したときに、見やすくて使いやすい状態のことを指します。 SEO(検索エンジン最適化)にも関係しており、ホーム ...
ソース: エックスサーバー【全部わかる】モバイルフレンドリー・モバイルファーストインデックスなど ...
つまり、「モバイルファーストインデックス」とは、「これまでの評価軸が転換し、モバイルサイトの評価がメインで評価されるようになる」アルゴリズムの ...
ソース: 株式会社デジタルアイデンティティモバイルフレンドリー(スマホ最適化)とは?SEOへの影響や対応方法を解説
モバイルファーストインデックス(MFI)との違い · モバイルフレンドリー対応によるSEOへの影響 · PageSpeed Insightsで確認する方法 · Googleサーチコンソール ...
ソース: 株式会社PLAN-Bモバイルファーストインデックスとは?SEOへの影響や対応方法など徹底 ...
モバイルファーストインデックスとは、検索順位の評価基準をスマホ用のページに変更するといった意味合いを持ち、PC・モバイルで内容が異なる場合は ...
ソース: seolaboratory.jp【初心者向け】SEOに必須!モバイルファーストインデックスとは何かを ...
これにより、モバイルフレンドリーなサイト構成がSEOの成果に直結するようになり、ユーザビリティやコンテンツの質、そしてWebサイトのローディング速度 ...
ソース: グロースマーケティング


 ALL
ALL SEOテクノロジー
SEOテクノロジー
関連ディスカッション
こちらの記事群、確かにモバイルSEOの重要ポイントを押さえていて勉強になりますね。ただ「劇的な変化」とか「成功への第一歩」って表現、具体的な数値や根拠があるのか気になりまして...現場ではなかなかそう簡単に結果が出ないことも多いので、少し大げさな気がするんですよね。実際のクライアント事例とかあればもう少し説得力あるかも?
モバイルSEOの記事、めっちゃ参考になりました!特に「失敗から学んだ教訓」の部分がリアルで共感できたな~。大学生の僕もブログ運営してるけど、スマホ表示の遅さが課題で…。今度「今すぐ始められる3つのアクション」実践してみます!