概要
この文章では、現代ウェブサイトにおけるページ速度最適化のベストプラクティスについて探求しています。特に、最新技術やトレンドを踏まえたアプローチがどれほど重要かを実感しました。 要点のまとめ:
- Core Web Vitalsを理解し、ビジネス目標にどのように影響するかを把握することが重要です。
- AI駆動のツールを活用して、手間なくページ速度を最適化しましょう。
- 次世代画像フォーマットの使用と倫理的な配慮が、ユーザーエクスペリエンス向上に寄与します。
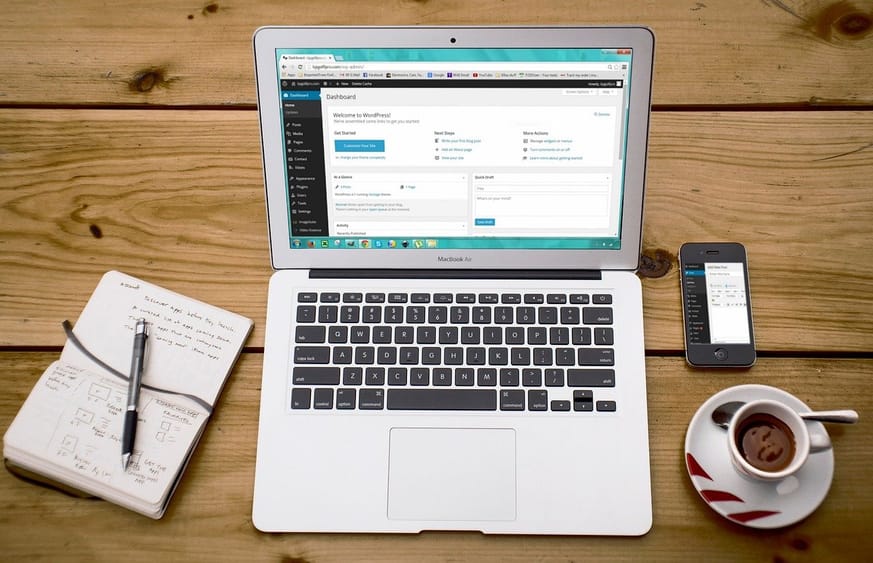
ページ速度最適化:ウェブサイトの成功を左右する重要な要素とは?
他社事例から学ぶ!ページ速度改善で売上アップを実現した秘訣
| 最適化手法 | 利点 | 実装の簡便さ | 最新トレンド | 推奨ツール |
|---|---|---|---|---|
| ブラウザのキャッシュを利用する | ページ再訪問時の読み込み速度向上 | 比較的簡単に設定可能 | HTTP/2やService Workersとの連携が進行中 | Google PageSpeed Insights |
| gzip圧縮を設定する | ファイルサイズを大幅に削減し、転送時間短縮 | サーバー側での設定が必要だが、効果は高い | LZ77圧縮アルゴリズムによる効率化が注目されている | Apache, Nginx |
| HTML/JavaScript/CSSを軽量化する | ページの読み込み時間を短縮し、パフォーマンス向上に貢献 | 手動または自動ツールで行えるが、コード理解が必要な場合もある | モジュラー設計とES6+への移行がトレンドに。 | UglifyJS, CSSNano |
| 画像の最適化を行う | 表示速度向上と帯域幅節約 | プラグインやオンラインサービスで容易に実施可能 | 次世代フォーマット(WebP)への移行推奨。 | TinyPNG, ImageOptim |
| 外部リソースの読み込みを減らす | 不要なリクエスト数削減による高速化 | サイト全体から見直し必要だが、高い効果あり | HTTP/2によるリクエスト合併技術が進展中。 | WebPageTest, GTmetrix |
| コンテンツ配信ネットワーク(CDN)を活用する | 地理的距離による遅延軽減と可用性向上 | 導入は複雑だが、その後は管理しやすい。 | エッジコンピューティング技術との統合進行中。 | Cloudflare, Amazon CloudFront |
ページ速度最適化、まずはどこから始めればいいの?具体的なステップをご紹介
画像最適化は本当に効果があるの?容量削減と表示速度のバランスをどう取るべき?

 Free Images
Free Imagesページ速度に関するよくある質問:SEOへの影響、ツール活用方法など
まず、「ページ速度が遅いとどんな影響があるの?」という疑問を持つ方も多いでしょう。実際、ユーザーがウェブサイトを訪れた際、読み込みが遅いとすぐに離脱してしまうことがあります。私自身も経験がありますが、5秒以上待たされたら他のサイトを探し始めることもしばしばです。このような状況は検索エンジンにも悪影響を及ぼし、結果としてランキングが下がる可能性があります。
ではどうやって最適化すればいいのでしょうか?簡単な方法としては、画像圧縮(特にWebP形式)やブラウザキャッシュの活用があります。またCDN(コンテンツ配信ネットワーク)を導入することでサーバー応答時間を短縮できるため、大変おすすめです。「CDNって何?」と思う方もいるかもしれませんが、自分のデータを世界中に分散させてアクセス速度を向上させる仕組みなんですよ。
さらにJavaScriptやCSSファイルのミニファイ(無駄なコード削除)も効果的です。これによってファイルサイズが小さくなるので、自ずと読み込み時間も短縮されます。「でも、自分で全部設定するのは難しい…」と思ったあなたには、PageSpeed InsightsやGTmetrixなどのツールがおすすめです。これらのツールでは具体的な改善点が示されるので、一目で何を直せば良いかわかりますよ!
最後にもう一つ、小さなヒントですが「定期的なチェック」を忘れないでください!ウェブサイトは常に進化していますし、新しい技術や手法も次々出てきますからね。そのため、自分自身でも簡単に改善点を見つけられるようになると良いですね😊
モバイルファーストインデックスとページ速度:両者の関係性と最適化戦略とは?
高速化とSEO対策:相反する要素の調和は可能?ウェブサイトの健全性維持のためのバランス
実践編:具体的なページ速度最適化テクニックとツール紹介
現代のウェブサイトにおいて、ページ速度はユーザーエクスペリエンスとSEOにおいて非常に重要な要素です。私自身も、あるプロジェクトでページの読み込みが遅くて離脱率が高くなってしまった経験があります。しかし、その一連の対策を講じることで、大幅にパフォーマンスを改善することができました。この方法は、多くの人が知らないうちに見落としている部分でもあるので、ぜひ試してみてください。
#### ステップ1: 画像の圧縮
まず最初に取り組むべきは、画像ファイルの圧縮です。JPEGやPNG形式を選び、適切な解像度で保存することで、読み込み時間を短縮できます。また、「TinyPNG」などのツールを使えば、一括で画像を圧縮できて便利です。私の場合、このステップだけで読み込み時間が数秒短縮されました。
#### ステップ2: CSS・JavaScriptファイルのミニファイ
次に重要なのは、CSSやJavaScriptファイルをミニファイ(不要な空白やコメントを削除)することです。「UglifyJS」や「CSSNano」といったツールがおすすめです。「これさえあれば!」と思えるほど効果的なので、一度試してみてくださいね。
#### ステップ3: ブラウザキャッシュの活用
今度はブラウザキャッシュ設定についてですが、一度訪問したユーザーには再度リソースをダウンロードさせないよう設定します。具体的には、「.htaccess」ファイルまたはサーバー設定から有効化可能です。この手法では特に長期的な訪問者への恩恵が大きいですので、お忘れなく!
#### ステップ4: パフォーマンス分析ツールの活用
最後になりますが、「Google PageSpeed Insights」や「GTmetrix」を利用して、自サイトのパフォーマンス分析を行いましょう。これらはページ速度だけでなく具体的な改善提案も提供してくれるため、とても頼りになります。
### さらなる応用技術
もしあなたがさらにスキルアップしたいと考えているなら、CDN(コンテンツ配信ネットワーク)の導入も検討してください。これはウェブサイトへのアクセス速度向上につながりますし、大量トラフィック時にも役立ちます。また、定期的なメンテナンスとして各種プラグインやテーマの更新も忘れず行うことをおすすめします。
このように段階ごとに実施すれば、多くの場合、大幅なパフォーマンス向上が期待できますのでぜひ挑戦してみてください!
ページ速度最適化の未来:次世代ウェブテクノロジーとパフォーマンスの進化
まとめ:ページ速度最適化のベストプラクティスでウェブサイトを飛躍させよう!
今後はAI技術や新しいウェブ標準が進化する中で、更なるパフォーマンス向上が期待されます。これらの動向に敏感になり、自サイトにどのように取り入れるかを常に考える姿勢が求められます。さあ、一歩踏み出して自分自身のウェブサイトを飛躍させましょう!あなたの行動が未来を変える第一歩となります。
参考記事
ページの表示速度を上げる改善方法10選 | SEMLabo.
Webサイトスピードをスピードを改善する方法 10選 · 1.ブラウザのキャッシュを利用する · 2.gzip圧縮を設定する · 3.HTML/JavaScript/CSSを軽量化する · 4.
ソース: 株式会社オロなぜ、Webの表示速度が重要なの?Web サイトの ... - FLOURISH
サイトの速度は、ユーザーエクスペリエンス(UX:ユーザー体験)、訪問者の維持、コンバージョン率、検索エンジンのランキングに影響します。 1.ユーザー ...
ソース: flourish-group.comUX責任者必見!ウェブサイトの高速化とパフォーマンスチェックの秘訣
そのため、ウェブサイトのパフォーマンスを向上させることは、ユーザーエクスペリエンスの向上や売上の増加に直結します。
ソース: MarTechLabウェブサイトの最適化 - サイトのパフォーマンスとユーザビリティを ...
また、ページの読み込み速度やユーザーエクスペリエンスも、Googleなどの検索エンジンによって評価される重要な指標です。これらの要素を最適化することで、ウェブサイト ...
ソース: CopymateWebページの表示速度を上げる改善策7選!計測方法も紹介
Webページで使用しているHTMLやCSSファイルのサイズを圧縮することでページの表示速度を改善することができます。 ファイルサイズを圧縮することで、 ...
ソース: 株式会社Union表示速度SEOで成果を出す!専門家が教える最適化テクニック!
・HTML/CSS/JavaScriptの圧縮ウェブページの表示速度向上は、ユーザーエクスペリエンスの改善とSEOランキングの向上に直接的な影響を及ぼします。 それゆ ...
ソース: 株式会社RevisionGoogle PageSpeed Insights(ページスピードインサイト) - 王道DX
Google PageSpeed Insights(ページスピードインサイト)には、ページスピードの測定結果と合わせた改善項目と改善方法の提案機能があります。 提案された ...
ソース: 王道DX成功へのスピードアップ:最高のウェブサイトのパフォーマンスを実現する ...
ページ速度の改善は、ユーザーエクスペリエンスや検索エンジンランキングを向上させる鍵となります。ウェブサイトの読み込み時間を最適化することで、訪問 ...
ソース: Strikingly


 ALL
ALL SEOテクノロジー
SEOテクノロジー
関連ディスカッション